GitHub Projects Betaではじめるプロジェクト管理
こんにちは。永和システムマネジメント FDPメンバの坂部です。
今回は、私たちのチームで、カンバンツールGitHub Projectsの新バージョン、GitHub Projects Betaをどう使っているか、お話しします。
はじめに
私たちのチームは、FDPという特殊なプロジェクトに属しているので、アプリ開発に加えて、勉強や情報発信、イベント参加などもチームのタスクとして管理しています。
それに従い、現在リポジトリは3つになっています。
- 勉強・情報発信・イベント参加などのタスク管理用
- アプリ開発用
- アプリ開発のテンプレート用
アプリ開発用に関しては、2〜3ヶ月で一つのアプリを作り、それを何回か繰り返す予定なので、今後、アプリA開発用、アプリB開発用…と増える可能性があります。
今回、GitHub Projects Betaを採用することで、複数のリポジトリに存在する、さまざまなタスクを管理することができるようになりました。
どう使っているか
メインのカンバンはこんな感じです。
ここにはチームが関係するIssue、PRが全て存在します。

こちらは、アプリ開発用のカンバンです。
先程のカンバンに、リポジトリでフィルターをかけたものになります。
さまざまなタスクに取り組んでいるとはいえ、現在はアプリ開発がメインなので、作業中はこのカンバンを見ることが多いです。特に、朝会やスプリントプランニングでは、ここを中心に議論します。

こちらは、アプリのユーザーストーリーだけを表示しているカンバンです。
スプリントレビューやスプリントプランニングで、POとユーザーストーリーの優先度を議論するときに使います。POにとってはノイズになりうるタスクが見えないので、純粋にユーザーストーリーだけを対象にして議論できます。

こちらは、アプリのプロダクトバックログをリスト表示したものです。
GitHub Projects Betaでは、カンバン以外に、このようにリスト表示することもできます。 プロダクトバックログの優先度を決めて並び替えるときは、一度に多くのバックログを見ることのできるリストの方が便利です。

PRだけのカンバンも作れます。現在出ているPRの状態が一目でわかるので便利です。

まとめ
複数のリポジトリを横断するカンバンはGitHub Projects(=新バージョンじゃない方)でも作成できます。
しかし、リポジトリやラベルなどでフィルターする場合、GitHub Projects Betaは便利です。GitHub Projectsでもフィルターをかけることはできますが、GitHub Projects Betaではフィルターをかけた状態でViewとして固定できます。このViewを使い分けることで、普段見るカンバン、スプリントプランニングのときに見るカンバンなどを手軽に切り替えることができます。
また、リストはGitHub Projectsにはない機能です。カンバンは見やすいですが、縦に長いレーンはスクロールしないと見えない場合があります。そういったとき、リストは役立ちます。
今後
GitHub Projects Betaは、名前の通りまだベータ版であり、足りない機能もあります。
例えば、自動的なアイテムの移動(Workflows)は、プリセットを有効化することはできますが、カスタマイズまではできないです。
私たちのチームでは、IssueとPRは、追加されたらどちらも「プロダクトバックログ」レーンに移動します。PRは「In Progress」レーンに移動してほしいのですが、別々の設定はできないので、手動で移動させています。

ありがたく使いつつ、今後の動向を注視していきたいです。
Windowsの開発環境をセットアップしてみる
こんにちは。永和システムマネジメント FDPメンバの坂部です。
先日、MacからWindowsに移行しました。
今日は、私が行ったセットアップをふりかえってみようと思います。
設定したもの
- WSL
- Docker
- Git
- Homebrew
- zsh
- VS Code
ここには挙げていませんが、SlackやZoomも入れました。
WSL
まず、WSLを入れます。デフォルトではUbuntuがインストールされます。
powershell
# see https://docs.microsoft.com/ja-jp/windows/wsl/install wsl --install

以降は、WSLで作業します。
Docker
Dockerは、WSLに入れます。
最初はDocker Desktop for Windowsを使っていたのですが、有料化するので、WSLにインストールすることにしました。
WSL
# see https://docs.docker.com/engine/install/ubuntu/ # レジストリを設定 $ sudo apt-get update $ sudo apt-get install \ ca-certificates \ curl \ gnupg \ lsb-release $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null # Dockerをインストール $ sudo apt-get update $ sudo apt-get install docker-ce docker-ce-cli containerd.io
Hello Worldしてみます。
WSL
# Dockerデーモンを起動 $ sudo service docker start * Starting Docker: docker # Hello World $ sudo docker run hello-world Unable to find image 'hello-world:latest' locally latest: Pulling from library/hello-world 2db29710123e: Pull complete Digest: sha256:2498fce14358aa50ead0cc6c19990fc6ff866ce72aeb5546e1d59caac3d0d60f Status: Downloaded newer image for hello-world:latest Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/
問題なさそうですね。
後ほどVS Codeを使うときに問題になるので、Dockerをルートユーザ以外で扱えるようにします。
WSL
# see https://docs.docker.com/engine/install/linux-postinstall/#manage-docker-as-a-non-root-user $ sudo groupadd docker $ sudo usermod -aG docker $USER
WSLを再起動すると、Dockerがsudo無しで使えるようになっています。
WSL
$ docker run hello-world Hello from Docker! This message shows that your installation appears to be working correctly. To generate this message, Docker took the following steps: 1. The Docker client contacted the Docker daemon. 2. The Docker daemon pulled the "hello-world" image from the Docker Hub. (amd64) 3. The Docker daemon created a new container from that image which runs the executable that produces the output you are currently reading. 4. The Docker daemon streamed that output to the Docker client, which sent it to your terminal. To try something more ambitious, you can run an Ubuntu container with: $ docker run -it ubuntu bash Share images, automate workflows, and more with a free Docker ID: https://hub.docker.com/ For more examples and ideas, visit: https://docs.docker.com/get-started/
Git
Gitは既にインストールされていますが、バージョンが古いので新しくします。
WSL
# Gitのバージョンを確認する $ git --version git version 2.17.1 # 最新のGitをインストールする # see https://git-scm.com/download/linux $ sudo add-apt-repository ppa:git-core/ppa $ sudo apt update $ sudo apt-get install git # Gitのバージョンを確認する $ git --version git version 2.34.1
クレデンシャルを保存するために、Git Credential Managerを使います。
Git Credential ManagerはGit for Windowsに含まれているようなので、Git for Windowsをインストールします。

WSLに戻って、クレデンシャルマネージャを設定します。
WSL
# see https://docs.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-git $ git config --global credential.helper "/mnt/c/Program\ Files/Git/mingw64/libexec/git-core/git-credential-manager-core.exe"
Homebrew
HomebrewはMac OSでよく使われるパッケージマネージャですが、Linuxでも使えます。 これ以降は、Homebrewでインストールしていきます。
WSL
# see https://docs.brew.sh/Homebrew-on-Linux # Homebrewをインストール $ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)" ...略... ==> Installation successful! ==> Homebrew has enabled anonymous aggregate formulae and cask analytics. Read the analytics documentation (and how to opt-out) here: https://docs.brew.sh/Analytics No analytics data has been sent yet (nor will any be during this install run). ==> Homebrew is run entirely by unpaid volunteers. Please consider donating: https://github.com/Homebrew/brew#donations ==> Next steps: - Run these two commands in your terminal to add Homebrew to your PATH: echo 'eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"' >> /home/hirokisakabe/.profile eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)" - Install Homebrews dependencies if you have sudo access: sudo apt-get install build-essential For more information, see: https://docs.brew.sh/Homebrew-on-Linux - We recommend that you install GCC: brew install gcc - Run brew help to get started - Further documentation: https://docs.brew.sh
# 上記の "Next steps" を参考にパスを通す $ echo 'eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"' >> /home/hirokisakabe/.profile $ eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)" # パスが通っているか確認 $ which brew /home/linuxbrew/.linuxbrew/bin/brew
zsh
今までMac OSでzshを使っていたので、ログインシェルをbashからzshに変更します。
WSL
# zshをインストール $ brew install zsh # パスを確認 $ which zsh /home/linuxbrew/.linuxbrew/bin/zsh
ログインシェルの候補リストに、zshを追加します。
/etc/shells
# /etc/shells: valid login shells /bin/sh /bin/bash /bin/rbash /bin/dash /usr/bin/tmux /usr/bin/screen # 下記を追加 /home/linuxbrew/.linuxbrew/bin/zsh
WSL
# ログインシェルを変更 $ chsh -s /home/linuxbrew/.linuxbrew/bin/zsh
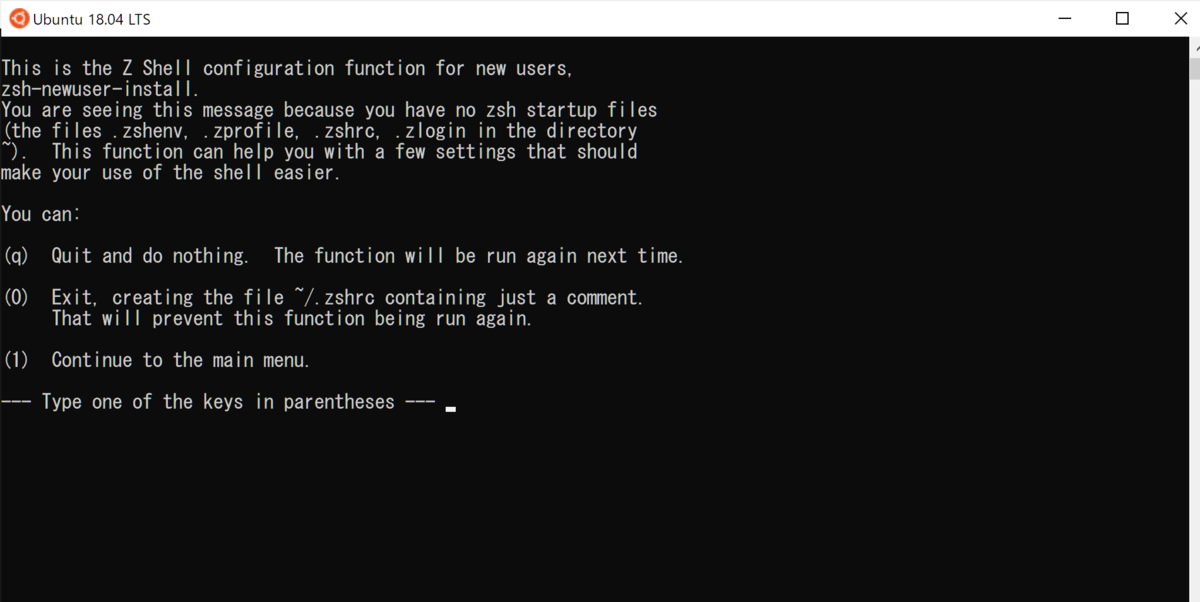
WSLを再起動するとzshへの変更が反映されています。

このあと少し使うので、.zshrcを作るために「0」を入力しておきます。
せっかくなので?zshのプロンプトテーマを設定してみます。
わたしは、pureをよく使ってます。
WSL
# bashに設定したHomebrewのパスを、zshにも設定する $ echo 'eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)"' >> /home/hirokisakabe/.profile $ eval "$(/home/linuxbrew/.linuxbrew/bin/brew shellenv)" # pureをインストール $ brew install pure
.zshrcを編集してpureを設定します。
.zshrc
# Created by newuser for 5.8 # see https://github.com/sindresorhus/pure # 下記を追加 autoload -U promptinit; promptinit prompt pure
WSL
# .zshrcの設定を反映 $ source .zshrc

pureが設定されました!!ちょっと見辛いかな…
VS Code
普通に公式サイトからインストールします。
FDPではVS Code Remote Containerを使っているので、問題なく動作するか、開発コンテナを立ち上げて確認してみます。
サンプルとして、 https://github.com/microsoft/vscode-remote-try-python を使います。
WSL
$ git clone https://github.com/microsoft/vscode-remote-try-python.git $ cd vscode-remote-try-python # カレントディレクトリでVS Codeを開く # see https://docs.microsoft.com/ja-jp/windows/wsl/tutorials/wsl-vscode#from-the-command-line $ code .
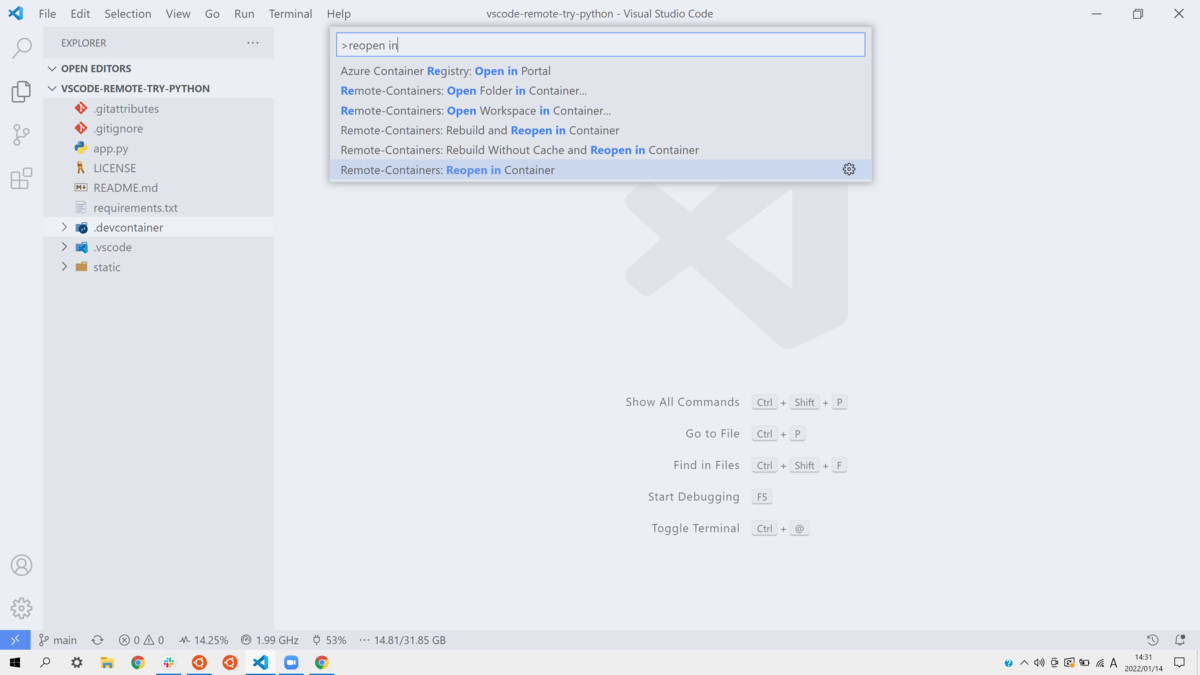
Reopen in Containerします。

開発コンテナを立ち上げることができました!!

おわり
↓ Dockerデーモンを自動で起動するようにしたり、dotfilesをMacOS用と共通化したり、やってみたいことはまだまだあります!!
参考
コマンドラインからカレントディレクトリをdevcontainerで開く
こんにちは。永和システムマネジメント FDPメンバの坂部です。
今まで、VS Code Remote Containerを使うときは、ターミナルで任意のディレクトリまで移動して、code .でVS Codeを開いてから、Reopen in Containerしていました…
devcontainer CLIをインストールすれば、devcontainer openすることで、Reopen in Containerを省略して、一発で、カレントディレクトリをdevcontainerで開くことができます。
# カレントディレクトリをdevcontainerで開く
$ devcontainer open
2022/01/12時点では、コマンドパレットからインストールしてください。

npm経由でもインストールできるのですが、現在、npm経由でインストールしたものはdevcontainer openコマンドが使えなくなっています。
Issue : https://github.com/microsoft/vscode-remote-release/issues/5957
ちなみに、このdevcontainer CLI。もう一つ、devcontainerのイメージをビルドするという機能があるのですが、今のところ使っていません。こちらの機能も使っていきたいなあ…
参考
教育目的プロダクトのプロダクトゴールをどう導くか
POの岡島です。
※ これは、「育てるAI検温(二期生版)」のプロダクトビジョン、および、プロダクトゴールを説明した文書です。今までメンバーに口頭で説明していたものを、これまでの経緯もふまえ整理しました。当然ハイコンテキストな読み物なのですが、世のScrumチームの何か役に立つ部分もあるかもと思い、ほぼそのまま、ブログエントリとして公開します。
まずは、FDPは今は二期生が活動中で、今から二期生は一期生と同様のビジョンで「育てるAI検温」というプロダクトを開発するんだ、ということだけ理解してもらえればうれしいです。PO視点でのFDPの説明については、以下エントリにあります。
続きを読む
教育目的プロダクトのプロダクトオーナーの仕事
岡島です。こんにちは。
私はFDP(Future Design Project)のプロダクトオーナーをやってます。FDPは、社員の技術獲得を目的とした教育プロジェクトで、プロダクト作りを通じて、機械学習の実践的なスキルを獲得することがゴールです。
このブログでは、私がFDPで開発されるプロダクトのプロダクトオーナーとして、具体的にどんなことを考え、どんなことをしているのか、なるべくわかりやすく説明していくつもりです。
これまで開発してきたプロダクト
FDPは今年で二年目を迎えるのですが、これまでに、次のようなプロダクトを開発してきました。
- 機械学習とARによる帽子着せ替えカメラアプリ
- 機械学習で脇温度を推定する非接触型体温計(育てるAI検温)

いずれのプロダクトも教育目的であり、「プロダクトが売れそうか」ではなく、「メンバーが何を学べるのか」を重視して、コンセプトや利用技術を選んでいます。
また、いずれのプロダクトもScrumを採用しており、今後開発するプロダクトもその予定です。
教育目的プロダクトならではの難しさ
実際にプロダクトオーナーを一年間やってきて感じたことは、教育目的のプロダクトは、バックログアイテムとその優先度や、プロダクトビジョン、プロダクトゴールの設定が意外に難しいということです。
フィーチャーとしての新規性や製品の完成度(品質)よりも、経験・獲得できる技術の内容を優先する必要がありますが、あまりにありきたりなスペックだと、メンバーのモチベーションも上がらず、結果的に教育効果を下げてしまうことになりかねません。
また、あまりに野心的な目標設定をしたり、メンバーにとって関心や面白みを感じられないテーマでもうまくありません。
プロダクトのビジョンやゴールに関しては、やはり「そもそも、私たちは、なぜこのような活動をしているのか?」という根源的な意義に立ち返って考えていく必要があります(※ 具体的な内容については、次回以降の記事で詳しく説明していく予定です)。
組織に知識を蓄積していくために
ちなみに、FDPは毎年メンバーが全員入れ替わるため、組織的に知識を蓄積していくような仕掛けが必要です。そこで私は、野中郁次郎先生らのSECIモデルを参考に、意識的に暗黙知と形式知が相互変換され、スパイラルに、より質の高い知識が広まっていくような取り組みを模索しています。
詳しくは、2022年1月5日~7日に開催された、Regional Scrum Gathering Tokyo 2022 にて発表させていただいた資料をご覧ください。
ではまた!
朝会のファシリテータ当番を通知する Slack Bot を作ってみた
こんにちは。永和システムマネジメント FDPメンバの坂部です。
最初は Express.js を使っていましたが、Slack Bot 用フレームワークの Bolt が案外使いやすそうだったので、移行しました。
きっかけ
今まで、手作業で miro のふせんを貼り替えて、朝会のファシリテータを管理していました。

ただ、この方法だとふせんの移動を忘れることがありました。
そこで、Slack Bot で自動化することにしました。
作ったもの
毎朝、ファシリテータ当番にメッセージを送信します。

また、Slack のコマンドで /members と入力すると、登録されているメンバ一覧を確認できます。

他にも、下記のコマンドに対応しています。
| コマンド | 内容 |
|---|---|
| /add | 自身をメンバに追加 |
| /delete | 自身をメンバから削除 |
| /add |
指定した ID のユーザをメンバに追加 |
| /delete |
指定した ID のユーザをメンバから削除 |
| /skip | "次のファシリテータ"を更新 |
| /notify | ファシリテータ通知を手動で発火 |
| /members | 登録メンバ一覧と次のファシリテータを表示 |
こんな感じで書いていきます
毎朝の通知は、Heroku Scheduler でスクリプトを起動して、Slack Bot の Incoming Webhook に投げることで、実行しています。
import { fetchAndUpdateFacilitator } from "..."; import got from "got"; import * as holiday_jp from "@holiday-jp/holiday_jp"; async function main() { const today = new Date(); // Sunday or Saturday or Holiday if (today.getDay() == 0 || today.getDay() == 6 || holiday_jp.isHoliday(today)) { return; } // From DB const slackMemberId = await fetchAndUpdateFacilitator(); // SLACK_WEBHOOK_PATH は事前に Slack アプリの画面でぽちぽちして生成されるやつ const url = `https://hooks.slack.com${process.env.SLACK_WEBHOOK_PATH}`; // Incoming Webhook にリクエストを投げる try { await got.post(url, { json: { text: `<@${slackMemberId}> 今日のファシリテーターです` }, }); } catch (error) { console.error(error); } } main();
Slack のコマンドを受け付ける Bolt アプリはこんな感じです。
import { App } from "@slack/bolt"; import { fetchUserList } from "..."; // Bolt のアプリを作成 const app = new App({ // SLACK_BOT_TOKEN と SLACK_SIGNING_SECRET は Slack アプリ作ったときに生成されるやつ token: process.env.SLACK_BOT_TOKEN, signingSecret: process.env.SLACK_SIGNING_SECRET, }); // membersコマンドを受け付ける app.command("/members", async ({ ack, respond }) => { // コマンドのリクエストを承認 await ack(); // From DB const userList = await fetchUserList(); const usersText = userList .map((user) => (user.isFacilitator ? `${user.userName} <== 次のファシリテータ` : `${user.userName}`)) .join("\n"); await respond({ // Slackで "ユーザの一覧です…" と応答する text: `ユーザの一覧です\n\n${usersText}`, // 応答をチャンネルに投稿して、コマンド送信者以外にも見えるようにする response_type: "in_channel", }); }); // アプリを起動 (async () => { await app.start(parseInt(process.env.PORT || "3000", 10)); console.log("⚡️ Bolt app is running!"); })();
所感
Slack Bot(に限らず Bot 全般) を初めて作ったのですが、シンプルな機能なら案外簡単に作れるんだなーとわかりました。
これからも、ちょっと Bot ほしいなと感じたら作っていこうと思います。
早くも今年をふりかえる
はじめに
岡本です。
ブログが始まってまだ5日目ですが早くもふりかえりですw
実はFDPの活動は10月からスタートしていて、ここに載せるのが追い付いていないのですが、仕事納めに年末らしいエントリが欲しくなったので概要だけ書いてみます。
それぞれについては後で詳細なエントリが出てくるかもしれません(メンバの皆さんに期待!)
これまでのあらすじ
10月
キックオフ

読書
メンバが全員揃って『機械学習って何?』というレベル0からのスタートなので、とりあえず本を買って読んでみます。
そもそもどんな本を読んだらいいかも分からないので、全員でググってそれらしい本を2冊読んでみました。
とてもラッキーなことに『勉強のためなら金に糸目は付けない(意訳)』という会社の方針を頂き、その後も月に数冊のペースでメンバが好きな本を買って読んでいます。
動画
同時にAIの基礎について評判の良い動画があると聞いたので、これも全員で視聴しました。
これは分かりやすくて良かったです。
ワーク#0(タイタニック)
機械学習のHello World的な、Kaggleのタイタニック問題をやってみました。
- データ取得
- モデル構築
- 学習
- 予測
- 評価
といった機械学習の基本のキがなんとなくイメージできるようになりました。
さすがハローワールドです。
11月
環境構築
タイタニックは初心者らしくGoogle Colaboratory を使いましたが、ソフト開発屋らしくコード管理したい!ということで、docker container + VS Code + Git/Github を使った開発環境を作ってみました。
機械学習とソフト開発の文化の違いみたいなものも見えてきて、なかなか興味深い学びがありました。
ワーク#1(クラスタリング)
そろそろ何か実践として手を動かしたいということでPOがお題を持ってきてくれました。
弊社のAgile Studioではリモート見学会というのを随時開催しているのですが、参加者から頂いた評価アンケートのデータが膨大でとても手作業で分析できないという事で、これを機械学習を使って改善できないか?という物です。
スプレッドシートに書かれた日本語のコメントを扱うので自然言語処理にも少し触れることが出来ました。

ワーク#2(分類)
今度は同じお題を分類という手法を使って分析してみます。
『分類とクラスタリングって何が違うの?』がようやく理解できるようになりました。

ワーク#3(回帰)
クラスタリング、分類と来たので今度は回帰をやってみようかということで、再びKaggleから適当なお題を選んでトライしてみます。
100,000 UK Used Car Data setwww.kaggle.com
これまではネットにあるサンプルコードや、やってみました系の情報をほぼ写経に近い形で参考にしていたのですが、ここでは少し自分たちで考えて、色々な回帰のアルゴリズム比較に挑戦してみました。

公開スクラム
私たちのチームでやっている日々のスクラムを公開してみました。
朝会とふりかえりとモブプログラミングの様子を生中継しながら実施、緊張しました~
12月
オンボーディング
ここで新しく三田村さんがジョインしたので再スタートの意味も込めてオンボーディングをやってみました。(キックオフ参照)


ワーク#4(画像分類 with ニューラルネット)
3か月目に入りまた新しい領域に手を出してみたい!ということで、今度はニューラルネットに挑戦してみます。
これまたKaggleから適当なお題を選んでトライです。
Fruit and Vegetable Image Recognitionwww.kaggle.com
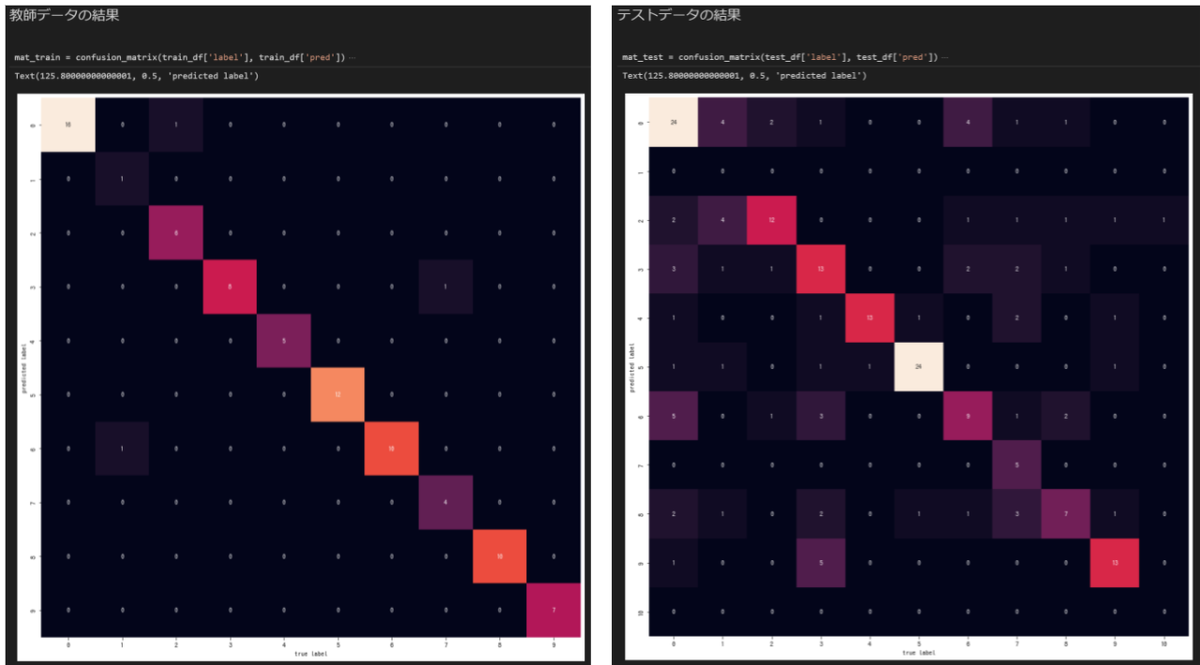
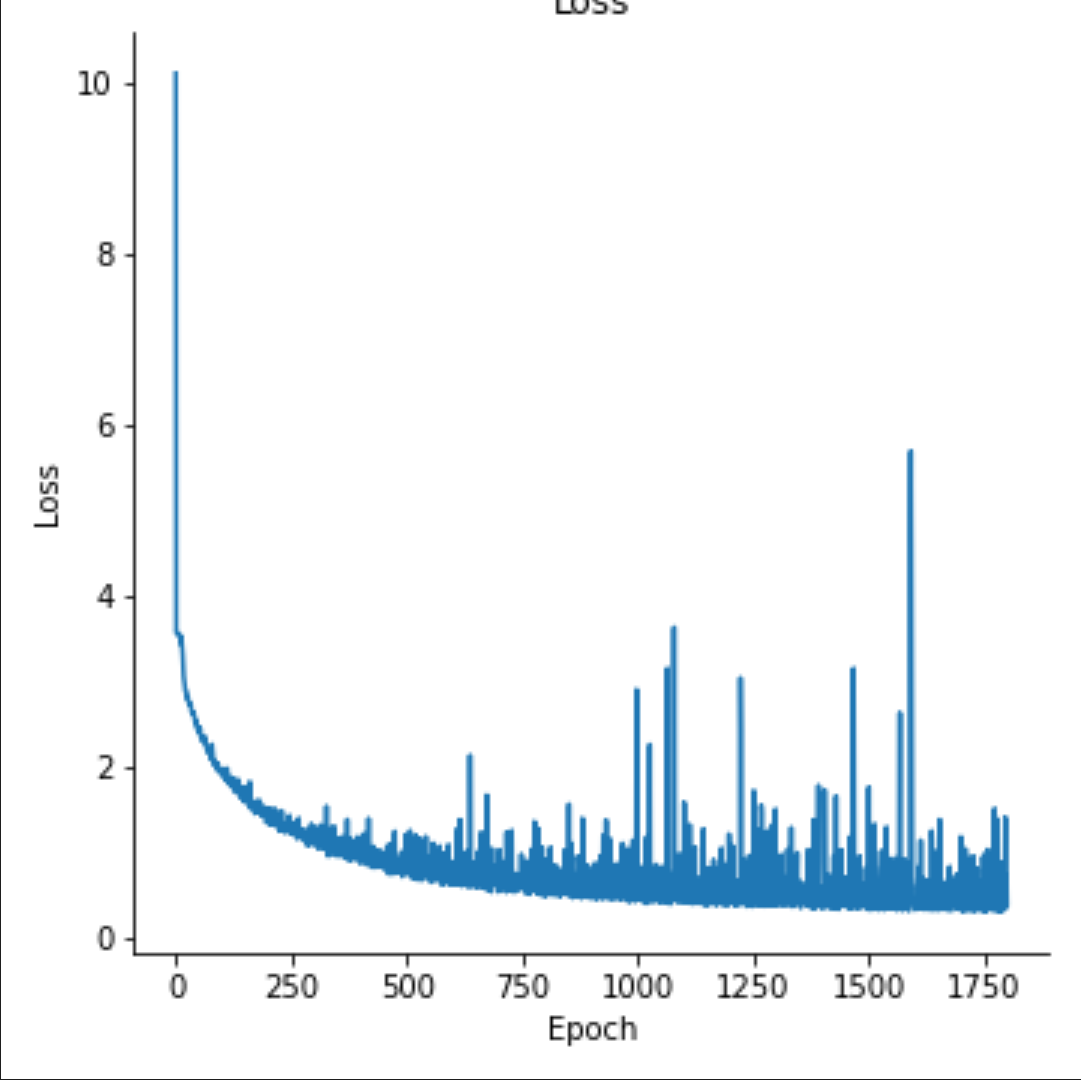
ここで初めての挫折!!
ここまでは比較的順調に進んでいた(やってみたら一発でそれらしい結果が出た)のですが、ここにきて壁に突き当たります。
学習しても予測精度が2%台とかでサッパリ結果が出なくなってしまいました。
色々と調べた結果、最終的には学習回数やパラメータ調整によって結果が大きく変動することがわかりホッと安心しました(いい成績が出た訳ではない)が、何となく雰囲気でやっていてもダメなことを痛感し身が引き締まる思いでした。



おわりに
改めてふりかえってみるとたった3か月ですが色々やってきたなあ、という気持ちになります。
今年いっぱいで大枠としての学習期間は終了し、来年の1月からはFDPとして本格的なプロダクト開発をスタートします。
また新しいネタが沢山出てくると思いますので、チームの成長と共にここに記録していこうと思います。(メンバの皆さんに期待!2回目)
今年一年、ありがとうございました!
来年もよろしくお願いします!!